Кнопка BitBtn отличается от обычной кнопки Button набором особых свойств, возможностью отображать надпись на кнопке в цвете и размещать на поверхности кнопки картинку.
Изменить цвет заголовка кнопки — свойство Caption.
Это можно сделать через свойство «Font.Color». Например, сделать надпись красной.

Вид кнопки.
Вид кнопки определяется свойством «Kind». Имеется следующий набор возможных вариантов:
bkCustom, bkOK, bkCancel, bkHelp, bkYes, bkNo, bkClose, bkAbort, bkRetry, bklgnore, bkAll.
В этих типах уже сделаны соответствующие надписи, введены пиктограммы, заданы еще некоторые свойства. Обычно все-таки лучше не пользоваться предопределёнными свойствами, так как это иногда приводит к странным результатам работы. Предпочтительно использовать кнопки с типом «bkCustom».
Надпись на кнопке.
Свойство Caption определяет надпись на кнопке.
Пусть «Caption=Открыть». Если написать «Caption=&Открыть», то на кнопке буква «О» окажется подчеркнутой.

Таким образом для кнопки задаётся «горячая клавиша». Теперь все равно – нажать ли на эту кнопку мышью, или нажать комбинацию клавиш «Alt + O».
Замечание. При этом раскладка должна быть на том языке, на котором сделана надпись. Также, если символ «О» набран в верхнем регистре, то «Alt + O» также надо набирать в верхнем регистре.
Уточним – символ «&» перед буквой задает горячую клавишу. Его можно поставить перед любой буквой слова, то есть не обязательно перед первой.
Например, в нашем случае это лучше сделать следующим образом:
«Caption=О&ткрыть». Тогда кнопка будет срабатывать при нажатии «Alt+т».

Если разместить компонент «Panel» (откуда взялась стрелка на кнопке — разберём позднее)

и написать код:
procedure TForm1.BitBtn4Click(Sender: Tobject);
begin
if Panel1.Visible = false then Panel1.Visible:=true
else Panel1.Visible:=false;
end;
то панель попеременно будет невидимой/видимой при каждом щелчке по кнопке или нажатии «Alt+т» (то есть код работает как переключатель).
Свойство Cancel.
По умолчанию оно равно «False». Если же его установить в «True», нажатие кнопки «Esc» будет выполнять то же действие, что и само нажатие на эту кнопку. Это свойство желательно изменять для кнопок «Отменить» в разных диалоговых окнах.
Свойство Default.
Если его установить в True, то кнопка становится главной. При нажатии на «Enter», это будет эквивалентно нажатию на данную кнопку, даже если в этот момент в фокусе находится какой-то оконный компонент.
Исключение – если в этот момент в фокусе будет другая кнопка, то нажатие на «Enter» вызовет все же обработчик события той кнопки, что была в фокусе.
Свойство ModalResult.
Это свойство иногда используется в модальных формах. По умолчанию оно равно «mrNone», то есть, ничего.
Однако вы можете выбрать любое значение из списка. Предположим, в модальной форме вы установили три кнопки: «Да», «Нет» и «Отмена». Тогда в свойстве «ModalResult»этих кнопок вы можете установить значения «mrYes», «mrNo»и «mrCancel».
При этом обработчик события для этих кнопок создавать не нужно – нажатие на любую кнопку закроет форму. При этом, в момент закрытия модальной формы, свойству «ModalResult»этой формы запишется значение «ModalResult» той кнопки, которая закрыла форму.
Свойство Glyph.
Это свойство типа «TBitmap», позволяющее привязать растровое изображение к кнопке.
Выводимый рисунок может содержать до трех отдельных изображений. Какое именно изображение из трех выводится, зависит от текущего состояния кнопки:
1–е изображение отображается, если кнопка не нажата (по умолчанию);
2-е изображение отображается тогда, когда кнопка не активна (свойство «Enabled=false») и не может быть выбрана;
3-е изображение отображается в том случае, если кнопка нажата (выполнен щелчок).
Замечание. Для особой кнопки с фиксацией добавляется ещё четвёртое изображение.
Число пиктограмм отображается в значении свойства «NumGlyphs».
Итак, изображение на кнопке установливается с помощью свойства Glyph.
(Изображение может, например, быть загружено из файла, поставляемого с Dephi и находящегося в \ program files \ common files \ borland shared \ Images \ Buttons.)
Но мы создадим bitmap матрицу размером 48*16 самостоятельно в графическом редакторе. Она будет состоять из трех примыкающих друг к другу матриц 16*16.
Замечание. В случае одинаковых размеров матриц значение «NumGlyphs» определяется автоматически.
Создадим следующее изображение:

Загрузим его с помощью свойства «Glyph». Тогда кнопка приобретёт вид:

Если свойство кнопки «Enabled=False», то вид кнопки изменится на:

И, наконец, при щелчке по кнопке изображение станет:

Расположение изображения и надписи.
Положение изображения на поверхности кнопки определяются свойствами Margin, Layout и Spacing.
Если свойство Margin равно «-1» (значение по умолчанию), то изображение вместе с надписью размещаются в центре кнопки. Приэтом значение «Layout» определяет, где по отношению к надписи будет располагаться изображение — слева, справа, сверху или снизу..
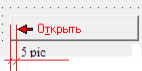
Если же, например, Margin=5 и Layout=blGlyphLeft, то расположение изображения и кнопки координируются от левого края.

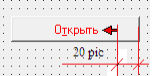
Если Layout=blGlyphRight и Margin=20, то расположение изображения и кнопки координируются от правого края:

Анологично для других значений «Layout».
Свойство Spacing задает число пикселов, разделяющих изображение и надпись на поверхности кнопки. По умолчанию «Spacing = 4.» Если задать «Spacing = 0», изображение и надпись будут размещены вплотную друг к другу. Если задать «Spacing = -1», то текст появится посередине между изображением и краем кнопки.
***