Часть 5.
Свойство AutoComplete.
Аналогичное свойство имеющимся в других компонентах, работающих со строками (например, в ListBox). Достаточно набрать первый символ, как нам предлагается первая строка из списка, начинающаяся с этого символа. Для уточнения надо набрать второй символ и так далее.
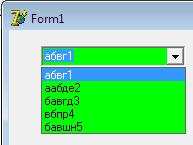
Например, имеется список:

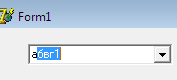
Введя символ «а», получим:

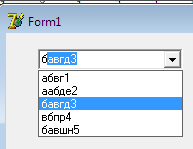
Если результат нас удовлетворяет, то нажимаем «Enter». Если нет, то вводим следующий символ. Например:

И так далее.
Если нужного значения не найдётся, то используя «ComboBox» как строку ввода.
Свойство AutoDropDown.
Это свойство работает, если установлено в «true» свойство «AutoComplete». Тогда, начиная вводить символы, список автоматически раскрывается.

Свойство Color.
Устанавливается цвет фона компонента. Например:

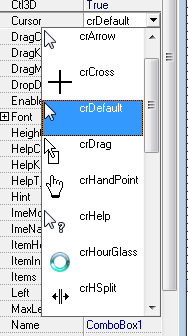
Свойство Cursor.
Можно установить нужную форму курсора при наведении на компонент.

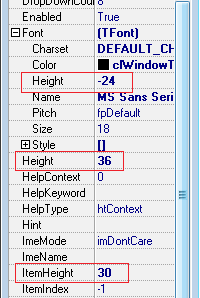
Свойство ItemHeight.
Возвращает высоту элементов (строк) раскрывающегося списка.
Свойство Height.
Высота компонента.
Эти свойства доступны только для чтения и непосредственно изменить их нельзя ни на этапе проектирования формы, ни динамически в процессе работы программы.
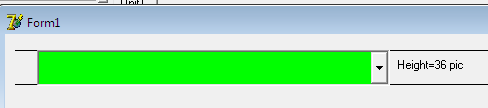
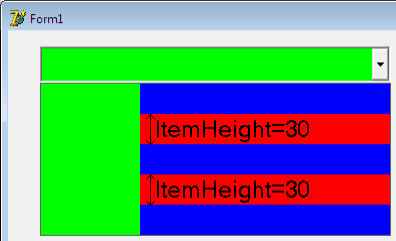
Следующие рисунки поясняют эти величины:

Например, если «Height» равно 36, то ему будет соответствовать «ItemHeight» равным 30.
Эти значения автоматически устанавливаются при изменении величины «Font.Height» (в примере равно 24), или связанным с ним размером шрифта «Font.Size».
Именно «Font.Height» или «Font.Size» можно изменять непосредственно, после чего автоматически устанавливаются значения «Height» и «ItemHeight».


Исключение составляет стиль «csOwnerDrawVariable», при котором в обработчике события «OnMeasureItem» значение «ItemHeight» может быть задано непосредственно индивидуально для каждой строки (смотри предыдущие посты).
Свойство Style.
Это свойство определяет, как будет функционировать и отображаться «ComboBox».
csDropDown — поле ввода и раскрывавшийся список. Данные можно ввести в поле редактирования или выбрать из списка.
csSimple — доступно только поле редактирования. Раскрыть список нельзя, но значения из списка можно выбирать с помощью клавишь со стрелками.
csDropDownList — только раскрывавшийся список. Вводить данные и редактировать их в строке редактирования нельзя.
csOwnerDrawFixed – аналогично «csDropDownList», но формировать строки списка надо в обработчике события «onDrawItem» программным образом (можно формировать цвет каждой строки, выводить изображение в строку, располагать текст с заданной позиции). Редактирование в строке редактирования запрещено.
CsOwnerDrawVariable —аналогично «csOwnerDrawFixed», но можно формировать строки разной, заданной программистом, высоты. Высота задаётся в обработчике события «onMeasureItem».
Свойство Font.
С помощью этого свойства настраиваются параметры шрифта — размер, написание, тип и некоторые другие.
Свойство DropDownCount.
Показывает количество элементов, отображаемые в раскрытом списке. Если это количество больше значения DropDownCount, то появляется полоса прокрутки.
Свойство ItemIndex.
Содержит номер элемента, выбранный из списка. Всегда надо помнить, что нумерация элементов начинается с нуля. Если ни одного элемента из списка не выбрано, то значение этого свойства равно -1. Можно задавать программно.
Свойство Text.
Текст в поле редактирования. В стилях «csDropDown» и «csSimple» его можно вводить в строку редактирования, изменять и читать. Это доступно как непосредственно, так и программно. В остальных режимах его можно только прочитать, предварительно выбрав из списка.
Свойство MaxLength.
Определяет максимальное число символов, которые пользователь может ввести в окно редактирования. Если MaxLength = 0, то число вводимых символов не ограничено.
Свойство Sorted.
Если равно «true», то при выводе список сортируется по алфавиту.
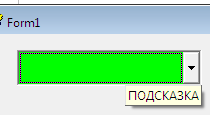
Свойство ShowHint.
Включает/выключает показ всплывающего окна подсказки для компонента. Подсказка автоматически всплывает при наведении курсора на компонент ( в нашем случае — на «ComboBox»). При этом должно быть введено значение в свойство «Hint». Например, введено слово «ПОДСКАЗКА». После наведения курсора на компонент через небольшой промежуток времени на несколько секунд появится поле с текстом подсказки.

Свойство HelpContext, HelpFile, HelpKeyword, HelpType.
Свойства для связи формы с файлом справки в формате *.hlp.
На этом мы заканчиваем рассмотрение свойств компонента «ComboBox».