Часть 3.
В частях 1 и 2 были рассмотрены все подготовительные шаги.
Теперь рассмотрим код, позволяющий отобразить строки списка.
Напомним, что свойство «Style» установлено в «csOwnerDrawFixed».
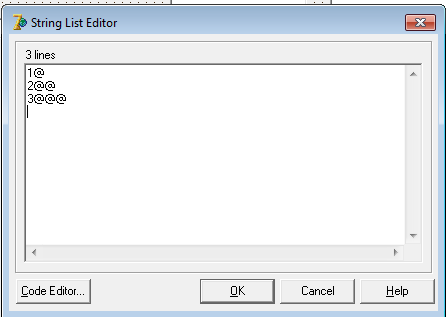
Предварительно надо наполнить список значениями. Пусть, например, необходимо отобразить три строки. Введем значения 1@, 2@@ и 3@@@:

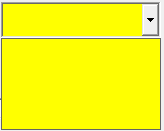
В свойствах компонента «ComboBox1» установим свойство «Color» равным «clYellow». Если теперь запустить программу и открыть «ComboBox1», то мы не увидим значений в строках, так как должны сформировать их сами программно:

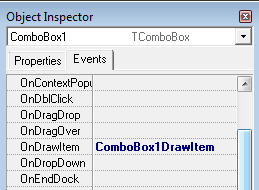
Для этого существует событие «OnDrawItem», которое обрабатывается методом «ComboBox1DrawItem».
Событие «OnDrawItem»

Это событие происходит при раскрытии списка и вызывается последовательно для каждой строки. Так как в нашем примере строк три, то и метод «ComboBox1DrawItem» будет вызван трижды.
Посмотрим заголовок этого метода:
procedure TForm1.ComboBox1DrawItem(Control: TWinControl; Index: Integer;
Rect: TRect; State: TownerDrawState);
Рассмотрим параметры, которые передаются в метод.
State — содержит остояние элемента: выбран, заблокирован или имеет фокус (odSelected, OdDisabled или OdFocused).
Rect — прямоугольник, соответствующий ширине и высоте строки списка.
Index — индекс строки, которая в данный момент будет обработана.
Control — ссылка на сам компонент «ComboBox1».
Из этих параметров нам понадобятся параметры «Rect» и «Index».
Начнём формировать строки (по сути — битмэпы).
Код отрисовки строк.
Сначала зададим новый (красный) цвет для фона строк:
procedure TForm1.ComboBox1DrawItem(Control: TWinControl; Index: Integer;
Rect: TRect; State: TOwnerDrawState);
begin
self.ComboBox1.Canvas.Brush.Color:=clRed;
end;
Запустив программу, мы увидим, что пока ничего не изменилось. Действительно, мы пока что только установили свойство (указали, что кисть, закрашивающая битмэп, будет красного цвета). Однако ещё не произвели процесс рисования битмэпа.
Теперь произведём заливку прямоугольников строк цветом с помощью метода
FillRect, который в качестве параметра принимает прямоугольник, требуемый закрашивания (параметр типа «Trect»).
procedure TForm1.ComboBox1DrawItem(Control: TWinControl; Index: Integer; Rect: TRect; State: TOwnerDrawState);
begin
ComboBox1.Canvas.Brush.Color:=clRed;
ComboBox1.Canvas.FillRect(Rect);
end;
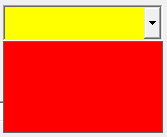
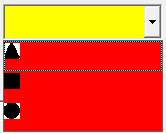
После запуска программы получим три строки, имеющие красный фон:

Осталось поместить на битмэпы строк картинки из «ImageList1». Для этого воспользуемся методом «Draw», содержащимся в «ImageList1»:
procedure TForm1.ComboBox1DrawItem(Control: TWinControl; Index: Integer;
Rect: TRect; State: TOwnerDrawState);
begin
ComboBox1.Canvas.Brush.Color:=clRed;
ComboBox1.Canvas.FillRect(Rect);
ImageList1.Draw(ComboBox1.Canvas,rect.left,rect.top+2,index);
end;
В метод передаётся 4 параметра.
ComboBox1.Canvas — ссылка на канву, на которой будет размещено изображение.
rect.left, rect.top+2 — координаты верхнего левого угола располагаемого на канве изображения.
Index — индекс изображения в компоненте «ImageList1».
В результате получим:

Осталось вывести значения строк. Это делается с помощью метода вывода на канву символов «TextOut»:
procedure TForm1.ComboBox1DrawItem(Control: TWinControl; Index: Integer;
Rect: TRect; State: TownerDrawState);
begin
ComboBox1.Canvas.Brush.Color:=clRed;
ComboBox1.Canvas.FillRect(Rect);
ImageList1.Draw(ComboBox1.Canvas,rect.left,rect.top+2,index);
ComboBox1.Canvas.TextOut(25,Rect.Top,ComboBox1.Items[index]);
end;
Здесь:
25,Rect.Top — координаты левого верхнего угла прямоугольника для вывода текста.
ComboBox1.Items[index] — значение строки с номером «index».
В результате будем иметь:

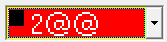
Выбирая какую либо строку из списка, мы формируем значение «ComboBox1.Text», которым сможем воспользоваться в дальнейшем:
Например, выбрав вторую строку, получим:

* * *
В последней, четвёртой, части, посвящённой «ComboBox», рассмотрим формирование строк с различной высотой.