Часть 2. Отрисовка строк в ComboBox.
В обычных режимах строки списка «ComboBox» формируются автоматически.
Однако, если мы хотим, например, для каждой строки задать свой фон, или разместить в строках списка изображения, то нужно воспользоваться специальными режимами.
Первый режим формирует строки фиксированной высоты.
Второй режим позволяет сформировать высоту каждой строки индивидуально.
Режим OnerDrawFixed
Это первый режим.
В этом режиме формирование отображения строк списка осуществляется самим программистом, причём все строки будут одной, заданной высоты.
Каждая строка — это, по сути, отдельная картинка. Данный приём позволяет размещать в строках списка не только текст, но и изображения. Например, предварять каждую строку иконкой.
Указанный в заголовке режим (стиль) позволяет формировать список с фиксированной, одинаковой для всех строк, высотой.
Высоту строки нельзя задать напрямую, изменив соответствующее свойство. «Height». Для изменения высоты строки надо воспользоваться свойством «ItemHeight». Оно напрямую связано со свойством «Height».
Замечание 1. Значение «Height» всегда на 6 пикселей больше, чем значение «ItemHeight».
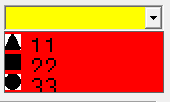
Замечание 2 .Очевидно, что высота шрифта не должна превышать высоту «ItemHeight», иначе буквы не поместятся в строке целиком. Например, если высота шрифта равна 35, а значение ItemHeight=20, то цифры не помещаются в строке полностью:

Таким образом, установив значение «ItemHeight», фиксируем высоту будущих строк «Height».
Подготовка к выводу строк.
Если мы собираемся выводить изображения в строках списка, то необходимо подготовить набор картинок, которые будем выводить.
Пусть у нас будет 3 строки и, следовательно, потребуется три картинки. Создадим картинки *.bmp (допускается формат *.bmp или *.ico) размером 20*20 -круг, квадрат, треугольник.

Удобнее всего хранить такие изображения (а также иконки) в самой программе, а не отдельно поставлять их на диске.
Для этого воспользуемся компонентом «ImageList»:

Это невизуальный компонент, поэтому на этапе проектирования на форме будет видна только иконка (на рисунке обведена красным). На этапе прогона программы компонент вообще не отображается.
Чтобы загрузить картинки в компонент, необходимо воспользоваться диалогом, который открывается двойным щелчком по иконке компонента (указано стрелкой):

Кнопка «Add …» открывает диалог для выбора файлов. Выбранные файлы будут последовательно отображаться в окне диалога, автоматически приобретая номер. Порядок следования добавленных изображений можно менять, перетаскивая иконки мышкой.
Сразу после загрузки очередного изображения можно выбрать, как оно будет расположено на битмапе (на битовом поле компонента, в нашем случае — в строке списка -группа радиокнопок «Options»).
«Crop» — Отображается часть изображения, помещающаяся в размер списка, начиная с левого верхнего угла.
«Stretch» — Изображение или уменьшится, или растянется до пределов битмапа.
«Center» — Изображение центрируется, а если его размер больше размера списка, то не помещающаяся область отсекается.
Свойство Transparent
С этим свойством познакомимся более подробно, так как оно бывает весьма полезным. Слово «Transparent» означает прозрачность.
Если на форме находится компонент «Image», но в него не загружено изображение (то есть на его канве не отображается какая либо битовая карта), то компонент остаётся невидимым при запуске программы.
Замечание. Значение свойства Color формы установлено «clAqua».
Например, на этапе проектирования расположим на форме компонент «Image1»:

Например, на этапе проектирования расположим на форме компонент «Image1»:
После запуска программы мы ничего не увидим на форме:

Чтобы компонент проявил себя, в него надо загрузить изображение. Для этого используем свойство «Picture». Тогда будем иметь:

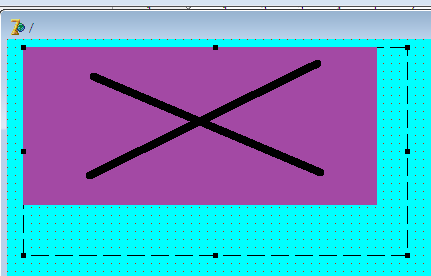
Поверх компонента «Image1»разместим ещё один компонент «Image2»:

В него также загрузим изображение:

Добавим на форму кнопку, в обработчике события клика которой запишем:
Image2.Transparent:=true;
Запустив программу, получим:

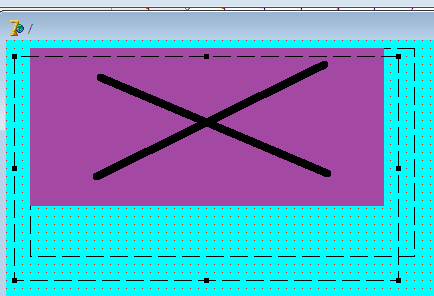
После клика по кнопке будем иметь:

Что произошло? Когда свойство Transparent у Image2 становится равным true, то программа анализирует цвет левого нижнего угла изображения, загруженного в этот Image. В нашем случае это жёлтый цвет.
Далее анализируется цвет всех пикселов для Image2. Все жёлтые пикселы будут заменены на пикселы нижележащего изображения, а не жёлтые пикселы останутся такими, какие они есть.
Говоря «по научному», на изображение накладывае6тся маска.
Если нам надо «замаскировать» определённый цвет пикселей на изображении, то его надо указать в свойстве «TransparentColor».
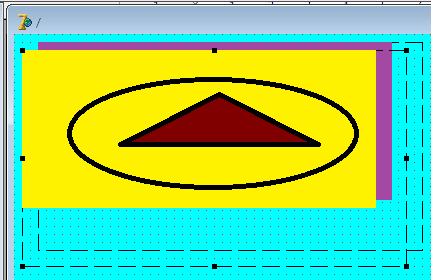
Например, треугольник закрашен цветом «clMaroon».
В обработчике события клика кнопки запишем:
Image2.Picture.Bitmap.TransparentColor:=clMaroon;
Image2.Transparent:=true;
Первая строка указывает, пиксели какого цвета будут маскированы. В нашем случае мы указали цвет, которым закрашены пиксели внутри треугольника.
Замечание. До свойства TransparentColorможно добраться следующим образом. Компоненту типа TImage принадлежит свойство «Picture», которое является объектом. Объект «Picture» имеет свойство «Bitmap», которое, в свою очередь, также является объектом. И, наконец, объект «Bitmap» имеет свойство «TransparentColor».
Запустив программу и кликнув по кнопке, получим:

то есть, пикселы с цветом «clMaroon» стали «прозрачными».
Для пиктограмм свойство «TransparentColor» надо устанавливать в clNone, потому что пиктограммы уже маскированы.
Свойство FillColor
Fill Color определяет цвет, который используется для заполнения пустого пространства при центрировании и перемещении изображения. Группа радиокнопок Options определяет способ размещения изображения битовой матрицы с размерами, не соответствующими размерам, принятым в списке:
В следующей части: непосредственная отрисовка строк в режиме OnerDrawFixed.