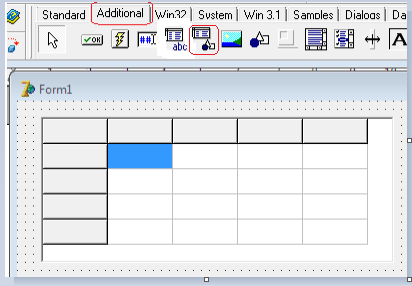
Компонент «DrawGrid» расположен на вкладке «Additional».

Этот компонент в основном подобен компоненту «StringGrid». Однако компонент « StringGrid » в иерархии компонентов является производным от «DrawGrid», добавляя к нему свойства «Cells» «Cols» «Rows» и «Objects».
Пример использования компонента DrawGrid
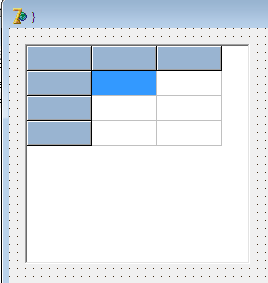
В качестве примера использования компонента создадим «DrawGrid» с тремя столбцами и четырьмя строками, закрасив фиксированные столбец и строку:

Подготовим шесть картинок (например, с именами 1.bmp, 2.bmp и т. д.), разместив их в папке с программой.
Настройку сетки будем осуществлять в обработчике события формы (установим высоту рядов в 60 пикселей):
procedure TForm1.FormCreate(Sender: Tobject);
var i:integer;
begin
for i:=1 to 3 do
self.DrawGrid1.RowHeights[i]:=60;
end;
Картинки будем вписывать в размеры ячеек, осуществляя загрузку их в обработчике «DrawGrid1DrawCell». Этот обработчик последовательно вызывается для каждой ячейки сетки, пробегая от нулевой ячейки до последней.
procedure TForm1.DrawGrid1DrawCell(Sender: TObject; ACol, ARow: Integer;
Rect: TRect; State: TgridDrawState);
var b:tbitmap; n:integer;
begin
b:= tbitmap.Create;//создаем компонент битмап
n:=ACol*10+ Arow;//создаём уникальное число, соответствующее координате ячейки (сочетанию номера ряда и колонки)
case n of
11:b.LoadFromFile(‘1.bmp’);//загружаем первую картинку в битмап
12:b.LoadFromFile(‘2.bmp’);//загружаем вторую картинку
13:b.LoadFromFile(‘3.bmp’);// …
21:b.LoadFromFile(‘4.bmp’);
22:b.LoadFromFile(‘5.bmp’);
23:b.LoadFromFile(‘6.bmp’);
end;
DrawGrid1.Canvas.StretchDraw(Rect,b);//в обработчик передаётся прямоугольник «Rect», координаты которого соответствуют текущей ячейке с номером [ACol, Arow]. Метод «StretchDraw» отрисовывает картинку, содержащуюся в битмапе «b», вписывая её в прямоугольник «Rect».
end;
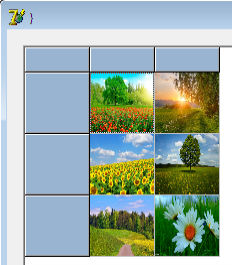
Тогда после запуска программы получим:

Разместим на форме компоненте «Image».
Напишем код, позволяющий отображать в компоненте «Image» расположенную в ячейке картинку при клике мышью пе ячейке.
Для этого создадим обработчик события «onMouseDown» (это событие взято для примера. Можно было бы использовать и событие «onSelectCell»).
Код программы.
procedure TForm1.DrawGrid1MouseDown(Sender: TObject; Button: TmouseButton;
Shift: TShiftState; X, Y: Integer);
var col,row,n :integer; b:tbitmap; r:trect; //дополнительные переменные
begin
b:= tbitmap.Create;//создаём битмап
DrawGrid1.MouseToCell(x,y,col,row);//используем метод, позволяющий по координатам клика мыши определить номер ячейки [col,row]
n:=Col*10+ Row;
case n of
11:b.LoadFromFile(‘1.bmp’);
12:b.LoadFromFile(‘2.bmp’);
13:b.LoadFromFile(‘3.bmp’);
21:b.LoadFromFile(‘4.bmp’);
22:b.LoadFromFile(‘5.bmp’);
23:b.LoadFromFile(‘6.bmp’);
end;
Image1.Width:=b.Width;//задаём ширину для «Image1», равную ширине битмапа
Image1.Height:=b.Height;//аналогично по высоте
Image1.Canvas.Draw(0,0,b);//отрисовываем картинку на канве «Image1»
end;
Посмотрим в коротком видео, что у нас получилось:
Замечание. Иногда полезной оказывается функция, возвращающая объект типа » TRect » по номеру ячейки
[ ACol, ARow ]:
function CellRect (ACol, ARow: Longint): TRect;
***