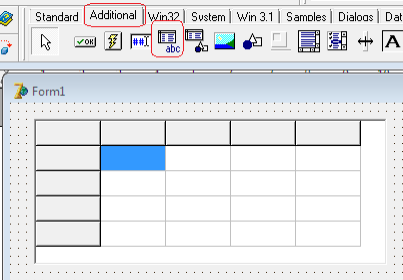
Компонент «StringGrid» расположен на вкладке «Additional».
По сути, он представляет из себя модифицированную таблицу.

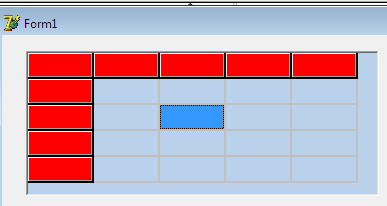
Верхние ячейки таблицы выделены цветом и служат для размещения заголовков столбцов. Количество таких строк может быть от 0 до требуемого программистом и задаётся свойством «FixedRows».
Аналогично левый столбец — количество таких столбцов задаётся свойством «FixedCols».
Такие ячейки называются фиксированными и их цвет можно установить с помощью свойства «FixedColor».
Начальное количество рядов и колонок для обычных ячеек задаётся свойствами «RowCount» и «ColCount»,
Цвет фона «StringGrid» задаётся свойством «Color».
Толщина линий сетки задаётся свойством «GridLineWidth».
Свойство «Options»
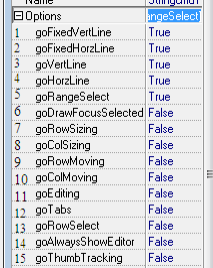
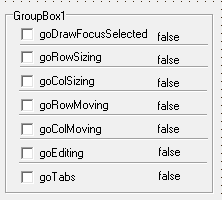
Большое количество настроек содержится в свойстве «Options»:
Значения, установленные по умолчанию, представлены на рисунке (цифры на рисунок добавлены для идентификации строк).

- GoFixedVertLine — если выставить «false», то вертикальные линии сетки для фиксированных ячеек отображаться не будут.
- GoFixedHorzLine — Аналогично для горизонтальных линий.
- GoVertLine — если выставить «false», то при «GridLineWidth=1» не будут отображаться вертикальные линии сетки. При других значениях «GridLineWidth» линии сетки отображаются.
- GoHorzLine —Аналогично для горизонтальных линий.
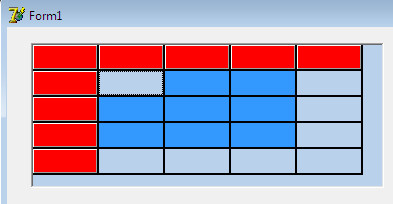
- GoRangeSelect — Можно выделять мышью (или сочетанием клавиш) сразу некоторый диапазон ячеек. (рис.1)
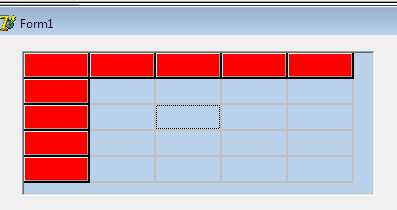
- goDrawFocusSelected — Закрашивание ячейки с фокусом ввода. Если «false» — то рис.3.1, если «true» — то рис.3.2.
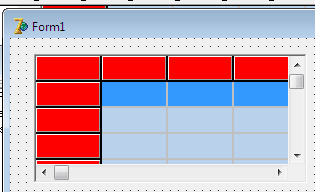
- GoRowSizing – можно мышью изменять высоту строки (если только FixedColsне равно нулю). Изменить высоту можно, захватив горизонтальную линию мышью в области фиксированного столбца (рис.2).
- GoColSizing — можно мышью изменять ширину колонки.
- GoRowMoving — Возможность менять номер строки, то есть перемещать её мышкой, ухватив за фиксированную ячейку.
- GoColMoving — то же, но для столбца.
- GoEditing — Если свойство установлено в «false», то значения в ячейках доступны только для чтения. При значении «true» их можно редактировать.
- GoTabs – при «true» можно последовательно перемещать фокус ячейки клавишей «tab»
- GoRowSelect – щелчок по ячейке выделяет всю строку.
- GoAlwausShowEditor — при перемещении в ячейку фокуса текст в ней сразу доступен редактированию (при goEditing=True) без дополнительных действий;
- GoThumbTracking — определяет поведение таблицы при протягивании пользователем ползунка скроллинга мышкой:
— при значении «False» скроллинг происходит только после того как пользователь отпустит ползунок;
— при значении «True» скроллинг происходит одновременно с движением ползунка.




Свойство «ScrollBars» определяет наличие/отсутствие горизонтальной и вертикальной полос прокрутки.

Свойство «DefaultColWidth» определяет ширину колонок.
Свойство «DefaultRowHeight» определяет высоту строк.
В самом компоненте «StringGrid» нет механизма автоматического сохранения введённых в ячейки сетки значений.
Соответственно, и заполнение ячеек сетки должно производиться из какого-то хранилища данных (например, из массива или файла).
Чтобы прочитать значение из какой либо ячейки, необходимо указать номер колонки и номер ряда, на пересечении которых находится эта ячейка:
var s:string;
s:=StringGrid1.Cells[col,row];
Замечание. Если присутствуют фиксированные строка и ряд, то [0,i] заполнит значениями фиксированный столбец, а [i,0] заполнит фиксированную строку. Например:

Ввести значение в ячейку можно непосредственно, если свойство «Options» содержит значение «goEditing» (то есть в инспекторе объектов это значение установлено в «true»).
Также можно ввести значение в ячейку программно:
var s:string;
s:=’ABC’;
StringGrid1.Cells[col,row]:=s;
Замечание. Свойство «Options» имеет тип «TgridOptions»:
property Options: TGridOptions;
Тип TgridOptions является множеством: TGridOptions = set of TGridOption;
Множество «Options» может содержать значения «goRowSizing», «goEditing» и так далее.
Пример использования свойства «Options».
Посмотрим в динамике, как влияет установка того или иного свойства «Options» на поведение «StringGrid».
Для этого разместим на форме компонент «GroupBox», а в самом компоненте расположим семь компонентов «CheckBox».
Создадим обработчики кликов по «CheckBox» и пропишем в них следующий код:
procedure TForm1.CheckBox1Click(sender: Tobject);
begin
if TCheckBox( sender).Checked=true then
begin
self.StringGrid1.Options:=self.StringGrid1.Options+[goDrawFocusSelected];
self.Label1.Caption:=’true’;
end
else
begin
self.StringGrid1.Options:=self.StringGrid1.Options-[goDrawFocusSelected];
self.Label1.Caption:=’true’;
end;
end;
procedure TForm1.CheckBox2Click(Sender: Tobject);
begin
if TCheckBox( sender).Checked=true then
begin
self.StringGrid1.Options:=self.StringGrid1.Options+[goRowSizing];
self.Label2.Caption:=’true’;
end
else
begin
self.StringGrid1.Options:=self.StringGrid1.Options-[goRowSizing];
self.Label2.Caption:=’true’;
end;
end;
procedure TForm1.CheckBox3Click(Sender: Tobject);
begin
if TCheckBox( sender).Checked=true then
begin
self.StringGrid1.Options:=self.StringGrid1.Options+[goColSizing];
self.Label3.Caption:=’true’;
end
else
begin
self.StringGrid1.Options:=self.StringGrid1.Options-[goColSizing];
self.Label3.Caption:=’true’;
end;
end;
procedure TForm1.CheckBox4Click(Sender: Tobject);
begin
if TCheckBox( sender).Checked=true then
begin
self.StringGrid1.Options:=self.StringGrid1.Options+[goRowMoving];
self.Label4.Caption:=’true’;
end
else
begin
self.StringGrid1.Options:=self.StringGrid1.Options-[goRowMoving];
self.Label4.Caption:=’true’;
end;
end;
procedure TForm1.CheckBox5Click(Sender: Tobject);
begin
if TCheckBox( sender).Checked=true then
begin
self.StringGrid1.Options:=self.StringGrid1.Options+[goColMoving];
self.Label5.Caption:=’true’;
end
else
begin
self.StringGrid1.Options:=self.StringGrid1.Options-[goColMoving];
self.Label5.Caption:=’true’;
end;
end;
procedure TForm1.CheckBox6Click(Sender: Tobject);
begin
if TCheckBox( sender).Checked=true then
begin
self.StringGrid1.Options:=self.StringGrid1.Options+[goEditing];
self.Label6.Caption:=’true’;
end
else
begin
self.StringGrid1.Options:=self.StringGrid1.Options-[goEditing];
self.Label6.Caption:=’true’;
end;
end;
procedure TForm1.CheckBox7Click(Sender: Tobject);
begin
if TCheckBox( sender).Checked=true then
begin
self.StringGrid1.Options:=self.StringGrid1.Options+[goTabs];
self.Label7.Caption:=’true’;
end
else
begin
self.StringGrid1.Options:=self.StringGrid1.Options-[goTabs];
self.Label7.Caption:=’true’;
end;
end;
Компонент Bevel.
Посмотрим внимательнее на рисунок:

Мы видим, что для улучшения внешнего вида и читаемости каждая строка подчёркнута прямой линией.
Это сделано с поомщью компонента «Bevel». С его помощью можно рисовать простейшие геометрические фигуры, в частности — прямую горизонтальную линию.
Для этого надо установить в соответствующее значение свойство «Shape». В нашем случае оно равно «bsBottomLine» — что означает: «линия внизу».
Свойство «Style» определяет тип линии — «выпуклая»или «утопленная».
Второй вариант кода.
Объём приведённого кода можно значительно сократить. Посмотрим, как это осуществить.
Для этого дополним «TForm» дополнительным методом:
…
procedure CheckBox7Click(Sender: Tobject);
procedure check(options:tGridOptions; sender,sender1: TObject; tag:integer);
Через параметр «options» будем передавать значение, которое мы хотим активизировать. Например, «goRowSizing»;
Через параметр «sender» будем передавать ссылку на «CheckBox», по которому осуществлён клик мышью.
Через параметр «sender1» будем передавать ссылку на «Label». В итоге:
procedure check(options:tGridOptions; sender,sender1: TObject; tag:integer);
var s:string;
begin
if TCheckBox(sender).Checked=true then //проверяем, включён ли флажок
begin
self.StringGrid1.Options:=self.StringGrid1.Options+options;//добавляем ко множеству переданное через параметр значение
s:=’true’;
end
else
begin
self.StringGrid1.Options:=self.StringGrid1.Options-options;//удаляем из множества переданное значение, если флажок не включён
s:=’false’;
end;
Tlabel(sender1).Caption:=s;
end;
Здесь TcheckBox(sender) — это приведение ссылки на объект к нужному типу (в нашем случае, к типу TcheckBox). Если, например, передана ссылка на «CheckBox1», то TcheckBox(sender) будет эквивалентно обращению к «CheckBox1».
Аналогично для ссылки на метку «Tlabel(sender1)».
Обработчики кликов по «СheckBox» -ам преобразуем следующим образом.
procedure TForm1.CheckBox1Click(sender: TObject);
begin
check([goDrawFocusSelected], sender, label1);
end;
procedure TForm1.CheckBox2Click(Sender: TObject);
begin
check([goRowSizing], sender, label2);
end;
procedure TForm1.CheckBox3Click(Sender: TObject);
begin
check([goColSizing], sender, label3);
end;
procedure TForm1.CheckBox4Click(Sender: TObject);
begin
check([goRowMoving], sender, label4);
end;
procedure TForm1.CheckBox5Click(Sender: TObject);
begin
check([goColMoving], sender, label5);
end;
procedure TForm1.CheckBox6Click(Sender: TObject);
begin
check([goEditing], sender, label6);
end;
procedure TForm1.CheckBox7Click(Sender: TObject);
begin
check([goTabs], sender, label7);
end;
Здесь [goDrawFocusSelected] и так далее — элементы множества, которые надо добавить или удалить к/из множества «Optons».
Sender — передаваемый в функцию параметр, содержащий ссылку на объект. Например, если это procedure TForm1.CheckBox1Click(sender: TObject), то «sender» содержит ссылку на «CheckBox1» и так далее.
Так как ссылка организована через родительский тип (то есть преобразована к родительскому типу), то в дальнейшем надо совершать обратное преобразование
Третий параметр — ссылка на метку.
Как видно, код получается значительно короче и более структурированным.
***